I realize life is perspective | Perpetual Education: 007
And my perspective may differ from yours.
Hey there! How ya been?
Speaking visual language is a tool that has to be mastered. Theres a lot to consider when designing a website for the world to view and critic.
These kinds of skills always seem to be my favorite or at least, start to absorb most of my attention. Things that are simple to learn but difficult to master. Some of my favorite games present you with tools to use and then it is your responsibility to best learn how to use them. Being a designer could seem really simple, just throwing colors around and picking different text sizes could speak to your users but I don’t know how far that will take you.
I think a designer takes into everything account and tries to capture a message they want to present and figure out a way to..
Present that message.
Get people interested in the message.
Keeping those people thinking about the message.
A lot can be done by choices in color, contrast, weight, size, spacing, and tricks 😉. A good use of these could turn a basic website into a fully fleshed out portfolio site. With that said, slight hiccups in these categories could imply aimless decisions that are lackadaisical and thus causing friction for the users. Friction could be a good thing in some scenarios but with enough of it, like in life, it will cause things to break.
Lessons 090 - 095.
Design is just as if not more important than the code! These lessons focused on developing a message for ourselves. This means coming up with a design to capture a mood word and present legible information that is necessary.
Visual inspirations comes in all shapes and sizes. It could appear when you least expect it. A skill we’ve been developing is capturing these moments and sharing what we like about them, what about this image speaks to me that maybe another didn’t feel. Putting together a couple forms of inspiration for something is called a mood-board!
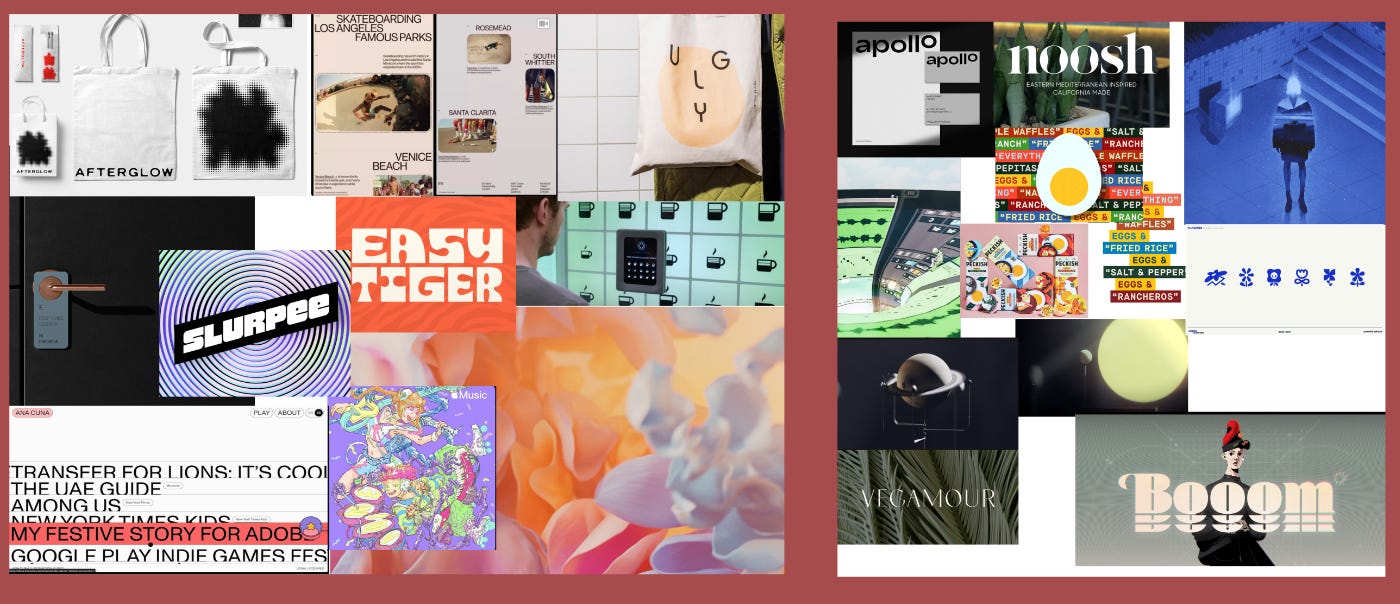
Heres a couple examples of some I made:
Gather all this material put into perspective my choices in fonts, colors, styling, and creative ideas that I could interpolate into my own work.
We were challenge with conveying a state with a postcard drawing with no words, following that with a secret word for others to guess. You could let me know if you figure out what any of these pictures “mean” 😉.
Alright. So we’re learning a lot of things about design and making people feel and understand our pages a certain way… but what does that have to do with websites exactly??
Style tiles!!! No need to go through the trouble of coding a bunch of stuff we won’t use. That what these are for. Design up a mock up site to get an idea of what exactly were going for. The purpose of these mock ups is to have only necessary information on the page and create something that gives the user the information they need, nothing more.
Something serious
Something creative
Something playful
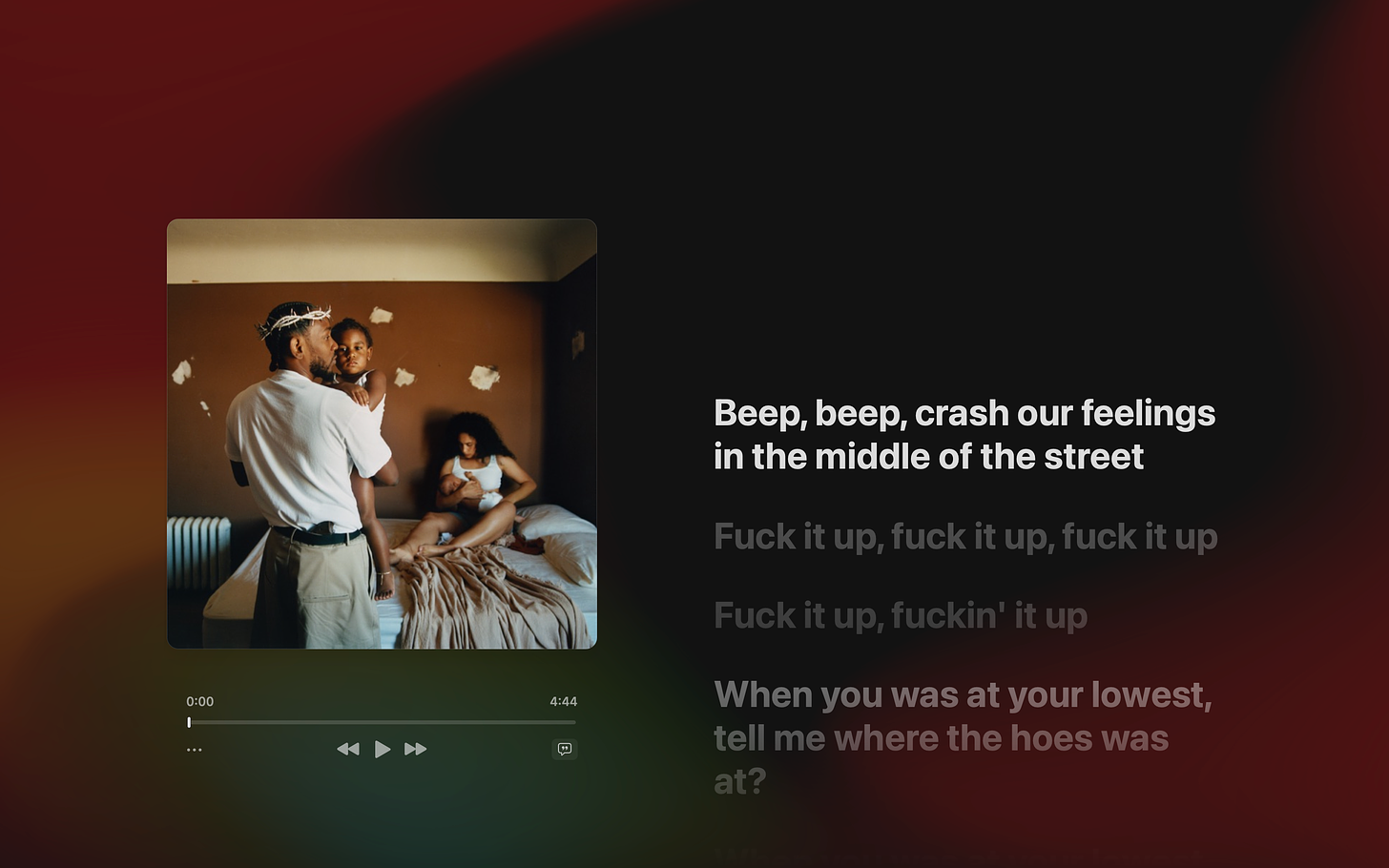
Style tiles are followed by actual websites once the idea is fully worked out. At the time I wasn’t 100% sure of what I want to do for my personal site? What describes me? What shows me? What can I do to distinguish myself and show some creativity. At the time of this projects Kendrick Lamar’s new album released and apple music does this cool background thing for album arts… so that influenced my decision. I thought the background was creative gave a little flavor spike to a site that was meant to only have the minimal amount of information on the page. I personally find serif fonts professional but also appealing in a simply inviting kind of feel. Okay, its serious but doesn’t take it self too serious!
I think something that gets taken for granted is nothing. Empty space that contains nothings. Those moments might speak louder than some of the art on a piece. The art of showing nothing gives more weight to what is being said and builds up the impact of it. Space is important. In conversations, if a person is constantly filling empty air, it eventually becomes one toned and nothing that person said means anything at all. In music, which I dabble in making some of my own, using space to create anticipation and either meeting or defying the audience expectations. Which path you choose was given that opportunity through the empty space delivered. Movies and Tv shows do this too. They remove sounds to show how important these words are. They also build audiences expectations. An example I can think of recently is Stranger Things season 4. There’s a monster in the dark… just as it is about to be revealed there is 30 seconds of darkness.. yes 30 seconds.. and BOOM! The monster strikes and his appearance and intimidation is shared through the screen.
All this connects to websites we design. Typography is only important and stands out when given the proper space to work with. Too close to other objects and it becomes a blur, difficult to understand and unclear. Too much space and suddenly I feel as though I’m looking at different articles. Find that sweet balance between a headline and its paragraph is important to delivering a message.
Personal Site
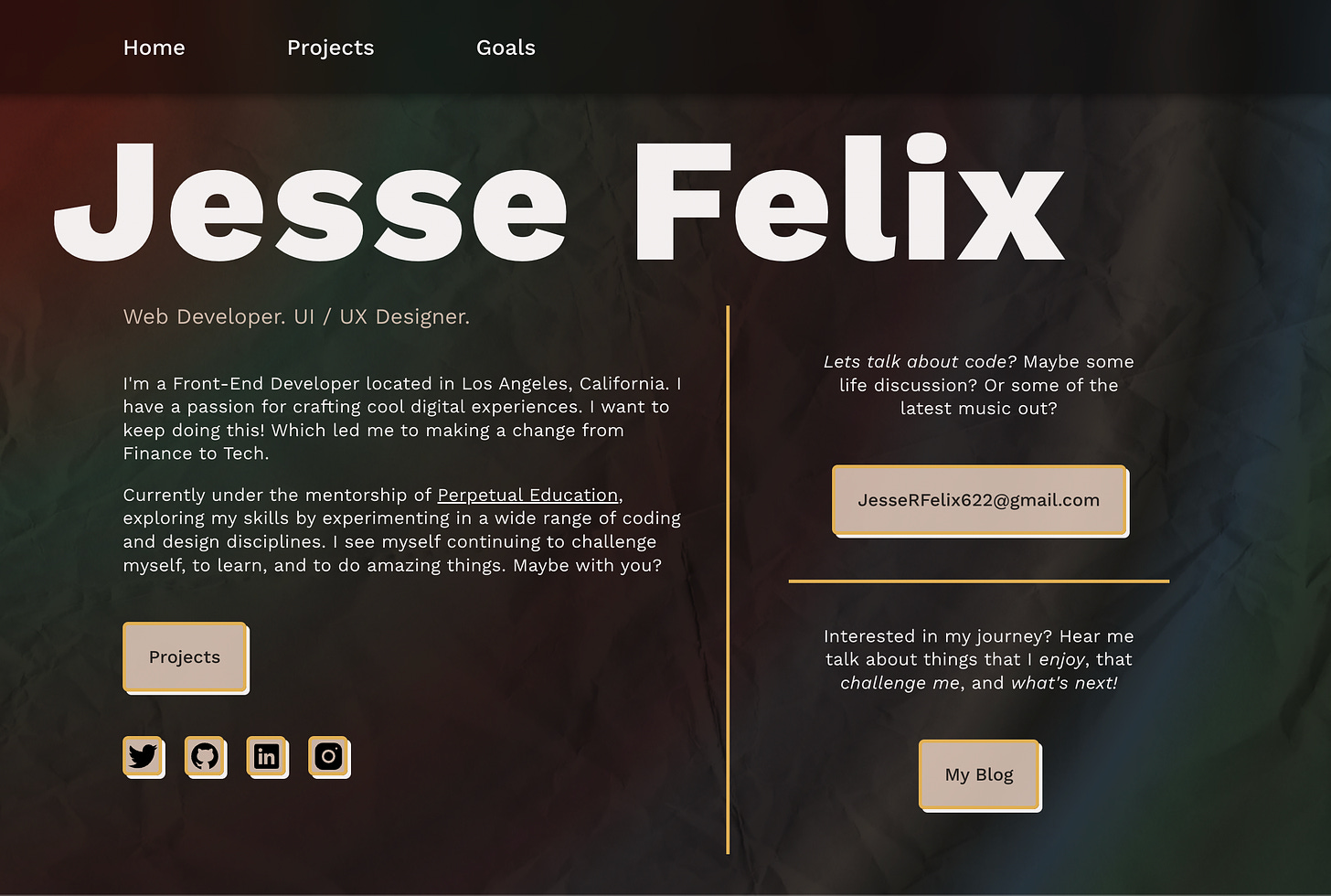
The big project for the week revolved our own personal site. A business card site. A portfolio. Something that shares a little of me.. with you anybody who wants to possibly place some judgement on it. This project took a lot out of me. I wanted to share a piece of me with it but still be inviting to random individuals and showcase my abilities. I wanted it to be “clean”, “intriguing”, and “cool”. All that while also having the most important content on the page. Nothing unnecessary. Let me just show you it and then we’ll break it down??
Link to my site : Personal Site
My original style tile for the website, I wanted to include maybe some music I was listening to but it didn’t make it past the idea process… BUT I really liked this background. Apple makes some pretty cool background graphics for albums to use as inspiration.
Hope you could see the similarities.
What’s the first thing you notice??
I hope it’s my name. 😎
You know, I consider myself a pretty secluded guy sometimes. I’m not very trusting and protect myself at all cost. Something about putting my name big and bold like that is just like me… I believe I have my heart on my sleeve and happy to live that way, so I feel like putting something about me and sharing a big piece of me ( pun intended) is my way of stretching out an arm and revealing myself to the world. Open arms. Scary I know but I know this is the path I’m taking and have to be brave and keep moving forward.
I really started to use box-shadows to a high level and learned how to work with them to give my elements depth and perspective. I got this idea to make the links look like buttons and got inspired to give them a button pressing animation.
After various test and feedback I stuck on this orange and pale beige color to support the brown and black type of background, but somethings wasn’t done. I wanted some grain, some texture… ended up using a CSS feature that blends colors and images
mix-blend mode:
This let me put a paper background combined with the colors. Giving it these curves across the canvas. At this point I really wanted to embrace the idea of a project website that is built on this paper. Who knows maybe make an animation of a ball of paper opening up to this. 👀 My connection links { the blog and email } were going to give the impression of post its on the page but again.. through feedback I eventually settled on having them move across the page and have things more balanced. I wanted to show skills and creativity but I found it is important to pick some tricks and design motifs that repeat throughout the project. Repeated motifs give familiarity to the user and give them a sense of ease. I linked my socials as a way of connection as well… if you want to follow.. cough cough…
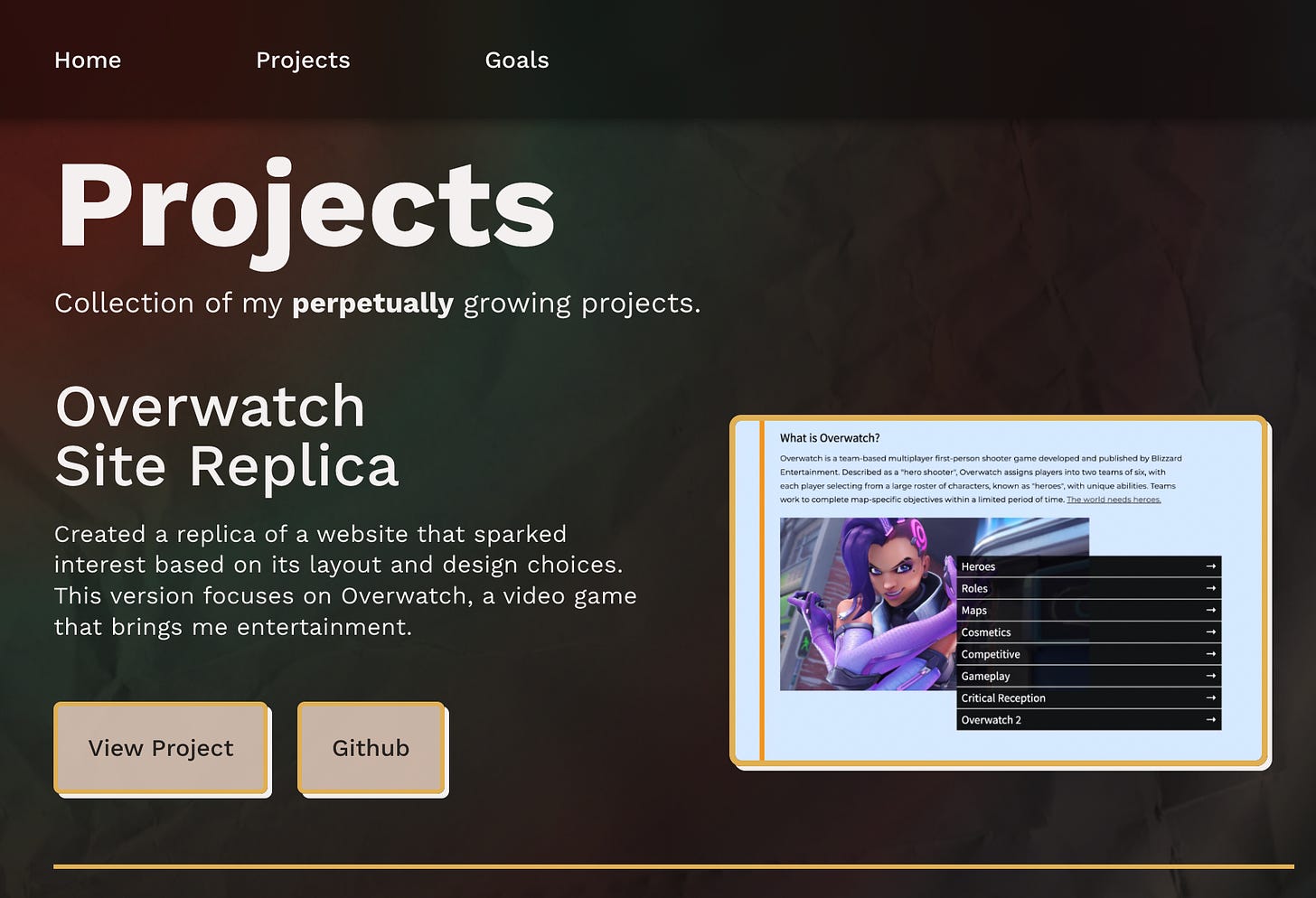
Projects pages are important! Do I have any projects to show? Hmmm maybe, there is some cool ideas floating around but I don’t know if they’ll be screaming “HIRE ME” just yet. Maybe there doesn’t have to be this page if it doesn’t have anything to show but I do enjoy these and would like to continue growing them.
Alright this whole project and all the design challenges took a couple weeks to complete but I’m really happy with where I’m and more than happy to share it to others and get an idea of what I’m capable of.
We’re currently working on PHP and it helps make html way simpler plus program some stuff.. going to save that for my next post, which should be coming pretty soon. 😉
Personal:
I wanted to talk about and music in general. The title for this post is brought to you by --
I want to bring up the video being something interesting to watch using deep fakes to accurately pretend to be someone else. I could only imagine where this technology will go in the future.. nobody is safe.
I really like music. Like a lot. I like to listen to it and break it down while listening to it, to the point I don’t really turn off my brain while listening to things. Funny enough I believe music is emotional powerful and I’m not talking about the lyrics in a piece of work. I bet you could name countless songs that the lyrics have resonated with you and caused you to feel some type of emotion and cry but has the actual instrumental ever just overwhelmed you?
I think I first experienced something like this when I went to a live performance of a Kanye - Beethoven mashup. I’ve heard this Kanye song and it’s a great song with some nice vocals from Chris Brown. I really got into classical music and started playing it to relax or at the gym as the rollercoasters they conduct drive a lot of energy. There was an event in Los Angeles thanks to Johan ( a well-known producer in the hip-hop community) and Young Musicians Foundation Debut Orchestra coming together and combining various songs by music defining artist. I remember being in the crowd when this song plays and suddenly my body feels shaken and start to shed tears at the shear beauty being played in front of me.
If you wanted to hear it yourself — Yeethoven - Waves x Symphony No. 8
Another song that makes me feel this way is strangely “Part of your world” from the Little Mermaid. As funny as that is, it’s true! It’s not even my favorite Disney song but something about hearing that song makes me emotional ( best Disney song is “Make a man out of you” from Mulan by the way ). Something about this music sonically strikes a nerve within me emotional and I can’t contain myself.
I only bring this up because The Heart Part 5 made me feel this way. The song has this drum pattern and suddenly throws that all away to build suspense, only the bass strums to hold you down and then it all comes back full on, giving you it all. I don’t even think this is his best song in The Heart series. I think the emotion behind the music travels well and I feel it. Aside from my feeling with the music the songs messages is impactful. Speaking from perspectives of male African Americans in under the public eye all wanted to be accepted by “the culture”, something is the way it is because of “the culture” and maybe that isn’t whats best for the world or for us but we as people only have each other and want that respect.
“But I want you to want me too
I want the hood to want me back.”
Catch ya’ll on the next post. Promise it won’t be such a long wait next time. 🕵🏼
Going to be going over my first week with PHP.
Hope to see you there!













Solid! Could be 3 posts! You are doing so good! Keep it up.